- In the command line: direct to your project name position
cd <project name>
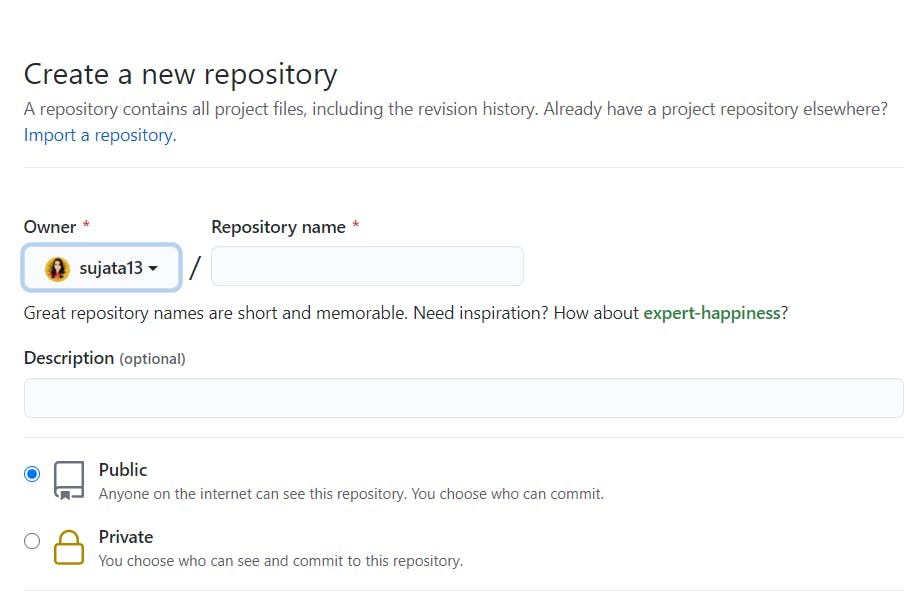
- Go to your GitHub to build a new repository

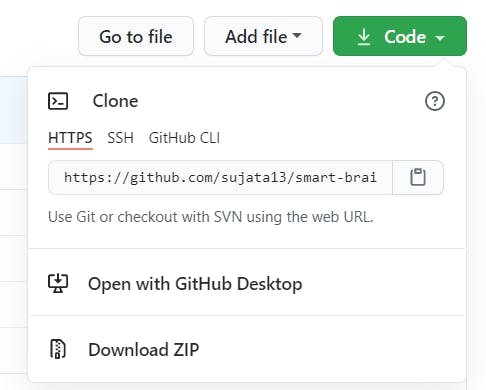
You can find the HTTPS or SSH on the right side in the code button

- In the command line: add local project files remotely to GitHub location
cd <project name>
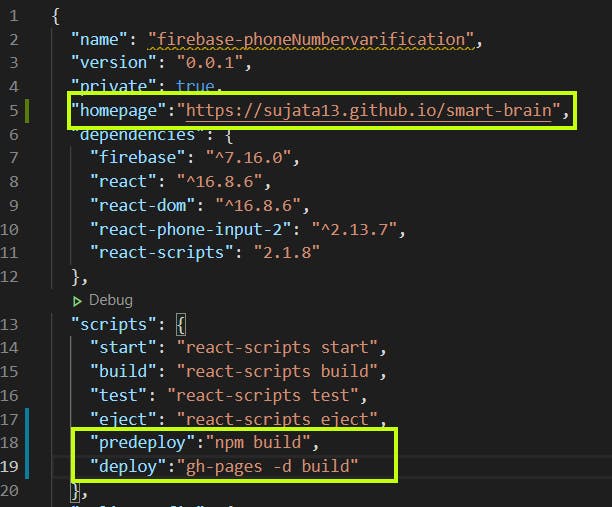
- Change the package.json file:
In package.json add “homepage”, “predeploy” and “deploy”

- Run the command line to deploy
npm deploy
git add .
git commit -m 'deploy pages to github'
git push origin master
Now your pages are deployed to GitHub
Btw since the <master> changed to <main>, you can run
git push origin main
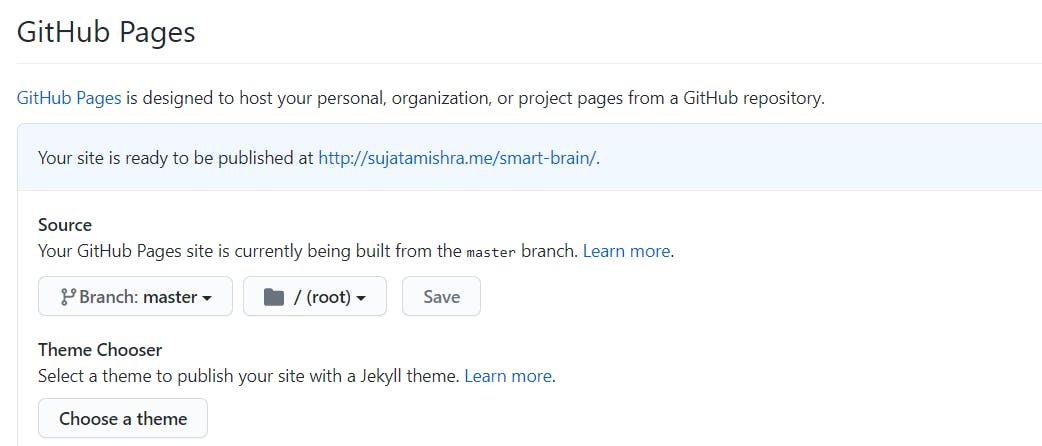
- Looking up the URL of your project
Go to the GitHub repository of your project then setting to see the URL, make sure the root is gh-pages

Hurray!!! The site is published now.🤩
You can follow me on Twitter at @MSujata13 or on LinkedIn at @mishrasujata
If you find this article helpful, please share it with others 🗣 and do clap 👏