The GitHub Profile README design was being in twitter conversation for a while. I discovered it with one of the profiles with README in theirs.
I went ahead and added on mine and it looks super cool 🤩 now:

You can also add your own GitHub Profile README by just following these simple steps-
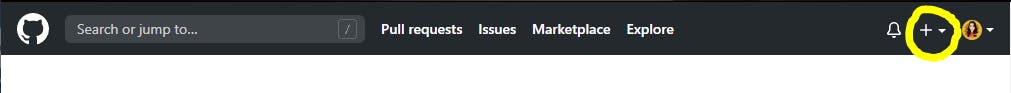
Step-1 We have to create a repository as we generally do by clicking on the add symbol at the top right corner just before the profile.
 Click on the ADD symbol that I have encircled
Click on the ADD symbol that I have encircled
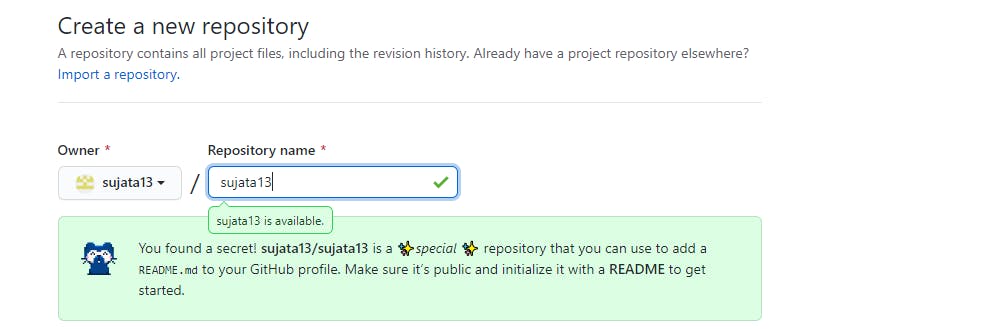
Step-2 Name the repository same as your GitHub username (in my case it is “sujata13” ).

Step-3 Check on the checkbox **Initialize this repository with a READMEand then click on `Create repository`**

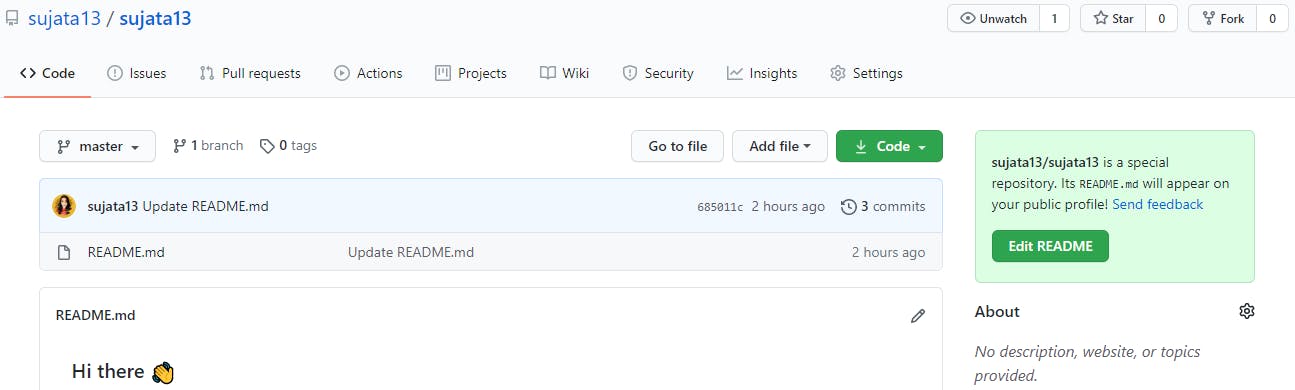
Hurrah!!! You had just created your GitHub Profile README.

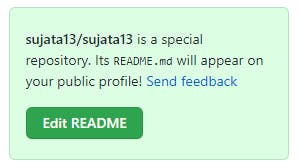
Now the important thing to note here is the green box on right side.

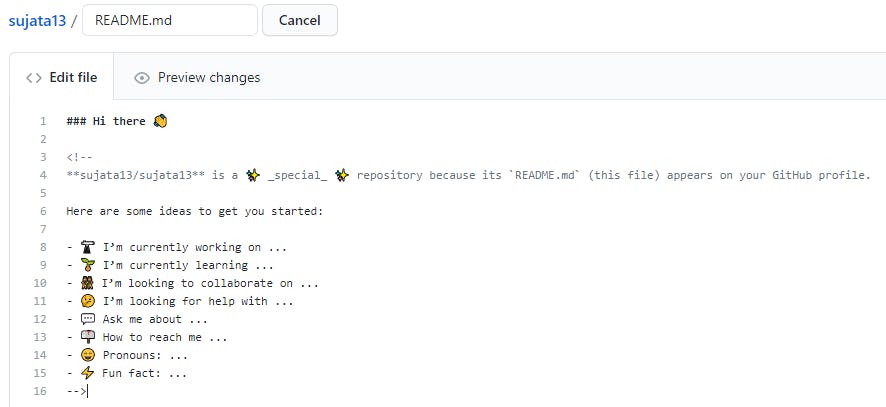
Click on **Edit README and start editing the Welcome message of your profile. By default, you will see the following contents on your README** as a hint to get started:

You can add content as Markdown or HTML and preview it in the Preview Changes. Once you are done, you can commit the file and your profile will show this README above the top/pinned repositories of your profile.
If you are new to Markdown and want a step-by-step guide on that then please let me know in comments. I will write the article on that.
Conclusions
GitHub Profile README is a good way to introduce yourself to your profile visitors.
This a way through which others can know more about you instead of just your top repositories and how much you code every day.
GitHub Profile README is a nice flavour to Social Coding.
Have you created yours? If not yet then try to create it now. And How does it look like?
Let me know through comments 💬 or on Twitter at @SujataM27610308 or on LinkedIn at @sujata13
If you find this article helpful, please share it with others 🗣 and do clap 👏
Credits
Photo by Markus Winkler on Unsplash

